表单对介面或网页设计师来说,算是最枯燥乏味的部分了。但这也是介面设计中与消费者沟通最重要的一环,举凡从得到客户基本资料、电子购物结帐、到线上问卷等,假如设计的不够 Friendly,往往会让辛辛苦苦建立的线上活动功亏一篑。
以下就从使用者经验的角度(将视觉装饰抽离),并透过眼迹追踪的结果,来探讨文字标籤
表单对介面或网页设计师来说,算是最枯燥乏味的部分了。但这也是介面设计中与消费者沟通最重要的一环,举凡从得到客户基本资料、电子购物结帐、到线上问卷等,假如设计的不够 Friendly,往往会让辛辛苦苦建立的线上活动功亏一篑。
以下就从使用者经验的角度(将视觉装饰抽离),并透过眼迹追踪的结果,来探讨文字标籤和表单之间的排版问题。
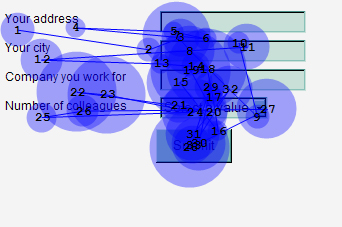
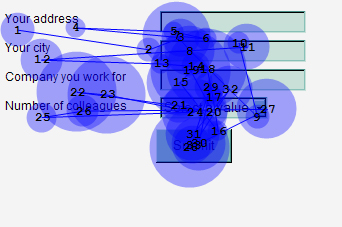
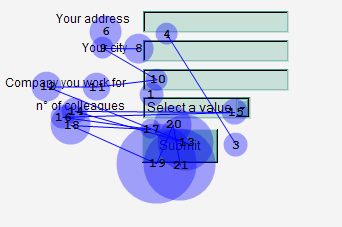
标籤置左对齐,置于输入框左方
这是最常见的排版形式,在测试时,使用者会在标籤和输入框间只做一次扫视,表示使用者很容易了解到标籤和输入框的关係,不用做反覆的确认。
而在实验中,虽然使用者没有对焦到标籤和输入框中间的白色区域,但由于标籤和输入框的距离,导致扫视的时间过长,让使用者在标籤和输入框间来回扫视时产生出明显的认知负荷。
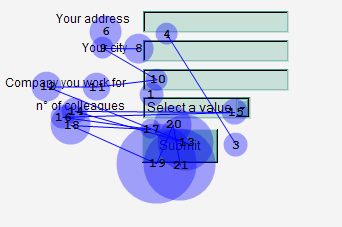
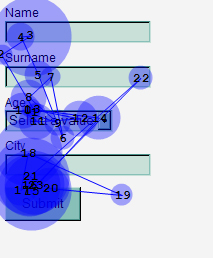
标籤置右对齐,贴在输入框左方
在这样的设计中,由于标籤紧靠在输入框的旁边,与图一的形式相比,降低了很多横向扫视的动作,整个完成时间也大大的降低。
而在阅读上,因为标籤很简单,所以每一行阅读起始点不同,也没有造成使用者的困扰。
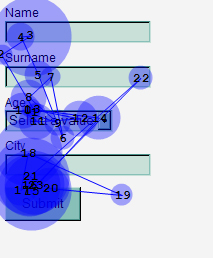
标籤置左对齐,置于输入框上方
从使用者测试的结果来看,我们发现到由于标籤和输入框很靠近,所以使用者不用移动视线,就能同时看到标籤和输入框。
而且在这样的编排下,连续性的资料(类似姓和名),使用者只要撇到一次就可以一次填下两个栏位,大大的提升了使用者填表单的效率。
结论
透过以上的实验,探讨文字标籤和表单之间的排版问题后,在没有任何视觉装饰的干扰下,使用编排 3 的方式可以达到最佳的使用者体验。所以说设计师在介面设计时,一定要採用这样的编排格式吗?
其实也不然,在设计时还是需要考虑整体边排,而不同萤幕上也会有一定限制(例如手机直萤幕,桌机或平版宽萤幕),但每位设计师心中还是要有一个最佳使用者经验的解决方案,这样在设计时才有个衡量的基础。